
Temanızın functions.php dosyasına;
add_action( 'init', 'theme_menus' );
function theme_menus() {
register_nav_menus(
array(
'menu-1' => __( 'Top menu' ),
'menu-2' => __( 'Head menu' )
)
);
}
şeklinde menü özelliğini ekliyoruz. Daha sonra temanın neresinde menü kullanmak istiyorsak
<?php wp_nav_menu( array( 'theme_location' => 'menu-1' ) ); ?>
şeklinde kullanmak istediğiniz menüyü çağırabilirsiniz.
üst menü için header.php ye mi eklemeliyim 2. kodu?
O sizin tema yapınıza göre değişir, ancak genellikle header.php kullanılır. Yani 2.kodu ekleyip bir deneyin, menü ögeleri geliyorsa ona uygun css’i eklersiniz.
benimle ….@…com adresinden irtibata geçebilir misiniz 1 yeri anlamadım da
Malesef mail ile yardımcı olamam bu tarz yorumları ileride de onaylamayacağım. Sorunuzu açık olarak yorumlarda sorabilirsiniz ki cevabı başka birisininde işine yarayabilsin.
Bunun için hazır css kodları var mı?
Herhangi bir dropdown css kodunu kullanabilirsiniz. Google’da aratırsanız bir sürü adım adım anlatan döküman bulabilirsiniz. Oluşacak menüler ul ve li tagları ile oluşturulacağı için css’i ona göre düzenlersiniz.
hocam,
bu verdiğiniz php kodlarını functions.php nin tam olarak neresine, kaçıncı satırına, hangi aralığınaz yazacağız? bir de benim temamda hem top menü var hem head menü. ben nasıl yapmalıyım? lütfen açık açık, her ve en basit basamağı dahi bir ahmağa anlatıyormuşçasına anlatırsanız sevinirim.
İlk 10 satır kodu functions.php’de herhangi bir yere yazabilirsiniz. Tabii gidipte temanızın kullandığı bir fonksiyonun kod bloğu içine yazmamanız gerekiyor. Benim tavsiyem functions dosyasının en sonuna ekleyin. Daha sonraki tek satırlık kodu temanızda menüyü eklemek istediğiniz yere yazıyorsunuz. Örneğin menu-1 Top menüye denk geldiği için top menüyü kullanmak istediğinize yere yazmanız gerekiyor kodu. Aynı mantığı izleyerek istediğiniz gibi menü alanı oluşturup kullanabilirsiniz.
tam anlamadım ama deneyecem
Merhaba sevgili Mustafa
Öncelikle güzel bir anlatım olmuş fakat eksiklikleri olan benim.
‘menu-1 ) ); ?>
kodunun class (css) kodunu nasıl yapmam lazım
‘menu-1 ) ); ?>
bu şekilde ypatıgımda hata alıyorum.
İyi günler
Selam Öz Işık Tesisat,
wp_nav_menu’ye bir tane container_class alanı eklerseniz içerisindeki menüye sağlıklı olarak CSS’de tanımlama yapabilirsiniz.
.menu-header{}olarak kullanabilirsiniz.
Merhabalar denedim ama başarısız oldum en son gönderinizi malesef 🙁 başaramadım gitti. özışık gibi benimde tek sorunum bu
Neyde başarısız oldunuz? Menüyü çalıştırmakta mı yoksa CSS tanımlamaları yapmakta mı?
merhabalar öncelikle anlatım için çok teşekkürler benim sorum menüyü eklemeyi başardım ancak sayfalara nasıl ayıracağım yani örneğin iletişim sayfasına tıkladığımda o sayfaya gitmesi gerek ama yenileme yapıyor sadece url kısmında /iletişim çıkıyor ama aynı sayfa kalıyor
Merhabalar ben temayı başarılı bir şekilde yapıyorum ama ve lakin menüler olmuyor yani düzensiz çıkıyor bunun için napmam lazım iyi bloglar
menuye uygun Css yazmaniz lazim
WordPress 4.1.1 sürümü nü kullanıyorum . daha yeni başladım çok aktif değim Menü eklemek Ve bir kaç değişiklik yapmak istiyorum ama yapamadım . konu hakkında yardımcı olursanız çok sevinirim ..
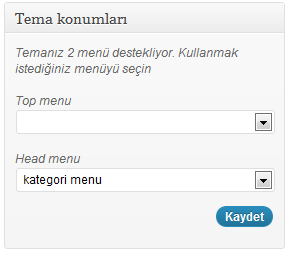
Görünüm > Menüler bölümüne gelin. Bir menü oluşturun. Sol taraftan sürükle bırak ile sağ tarafa menü ekleyin. Menüleri ekledikten sonra kısımdan menünün hangi bölümde görüneceğini seçip kaydetmeniz yeterlidir.
Geri Dönüş için çok teşekkür ederim ama Ben var olan bir menünün alt başlığı şeklinde eklemek istiyorum örnek verecek olursak .Başlık Bayiler >Ankara >İzmir > Gibi başlıklar ve bunların içerisine de veri eklemek . ://
WordPress hiyerarsik menu olusturmaniza izin veriyor zaten. Yapmaniz gereken “Bayiler” menusu icine “Ankara”, “Izmir” .. gibi alt ogeleri eklemek, onlarin icine de verilerinizi eklemek.
Merhaba. Ben wordpress temadaki demoyla gelen tüm menüleri silip yeni menü oluşturdum fakat siteye mobilden girildiğinde menü ikonu kayboldu ve menü alanında “temanız sadece bir menü destekliyor” ibaresi oluştu. Bu durumda sadece mobilden girildiğinde görülebilecek bir menü oluşturabilmem için ne yapmam gerekir. Şimdiden teşekkürler
Teşekkür!