Bugünkü yazımda WordPress tema yapısını inceleyeceğiz. Öncelikle birWordPress temasını oluşturan dosyalara bakalım.
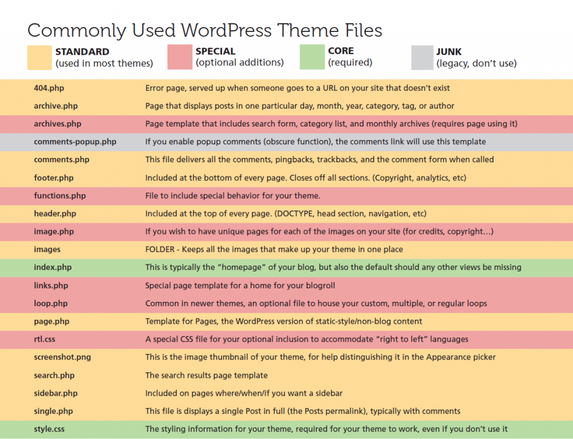
Tema Dosyaları

Gördüğümüz gibi index.php ve style.css çekirdek olarak gerekli dosyalarımız. Bunun yanında sidebar.php, single.php gibi genellikle tüm temalar tarafından kullanılan standart dosyaları görebilirsiniz.
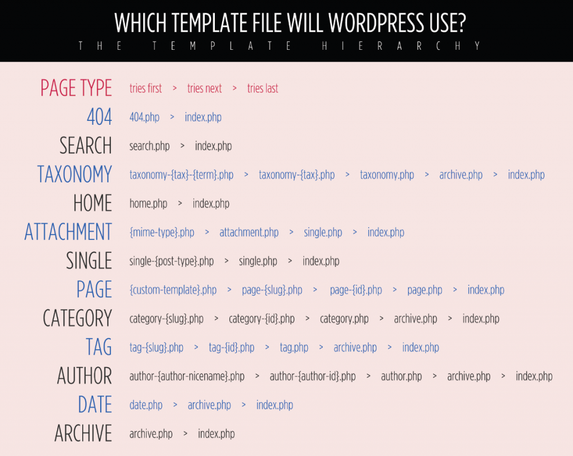
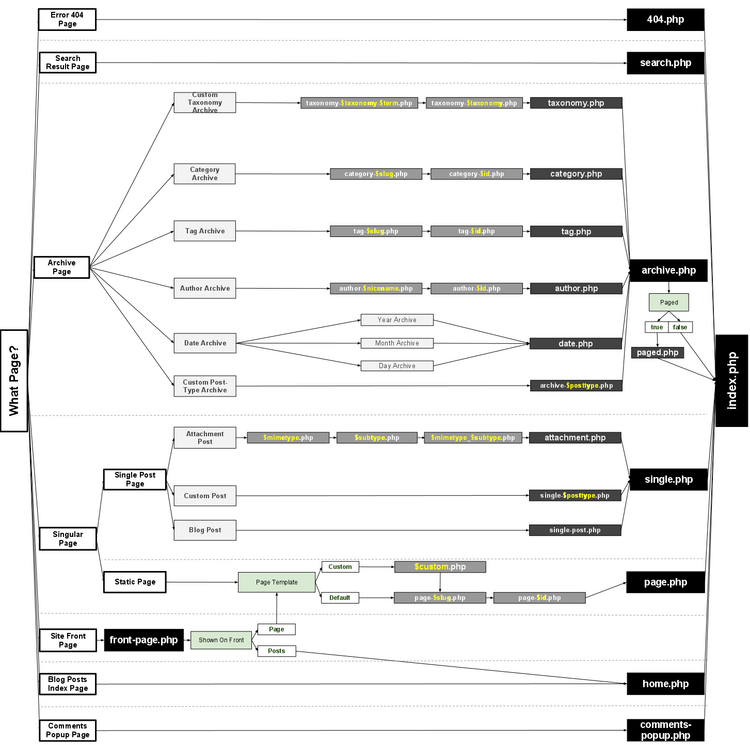
Tema Hiyerarşisi
Şimdi temaları daha iyi anlamak için hiyerarşisine bakalım.

Gördüğümüz gibi tema dosyalarının öncelikleri belirlenmiştir. Örneğin kullandığınız temada home.php dosyası yoksa siteye ilk giren birisi index.php sayfasına istek gönderecektir.
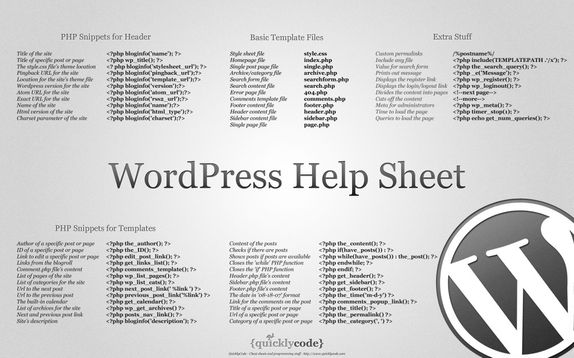
Fonksiyonlar

Her tema geliştiricisinin bilmesi gereken temel fonksiyonlar, bunları bilmeniz faydalı olacaktır. (görselin büyük boyutunu indirip masaüstü arkaplanı olarak ayarlayabilirsiniz 🙂
Genel olarak baktığımız için kod kısmına şimdilik girmek istemiyorum. Ama kısa bir örnek vermek gerekirse diyelim temamızın header dosyasını hazırlıyoruz. Header.php içeriğimiz genelde meta bilgileri, başlık bilgileri, navigasyon gibi sayfamızın baş kısmını oluşturan bilgileri içerir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
<title>
<?php if (function_exists('is_tag') && is_tag()) {
single_tag_title('Tag Archive for "'); echo '" - ';
} elseif (is_archive()) {
wp_title(''); echo ' Archive - ';
} elseif (is_search()) {
echo 'Search for "'.wp_specialchars($s).'" - ';
} elseif (!(is_404()) && (is_single()) || (is_page())) {
wp_title(''); echo ' - ';
} elseif (is_404()) {
echo 'Not Found - ';
}
if (is_home()) {
bloginfo('name'); echo ' - '; bloginfo('description');
} else {
bloginfo('name');
}
if ($paged > 1) {
echo ' - page '. $paged;
} ?>
</title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" media="screen" />
<link rel="alternate" type="application/rss+xml" title="<?php bloginfo('name'); ?> RSS Feed" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div id="navigation">
<?php wp_nav_menu( array( 'theme_location' => 'menu-2' ) ); ?>
</div>
gibi olabilir. Header dosyamız sadece <head> taglarının arasını içermek zorunda değildir.
Gelecek yazılarda görüşmek üzere 😉


Bir yanıt yazın